目次
「xxx.min.css」のように、圧縮されたCSSを再び整形化し元に戻す便利ツールをご紹介します。「ミニファイ 戻す」とかでググると結構たくさんヒットするのですが、全然思った結果と違ったり、英語がわからなすぎるツールも多いので、今回はコーダー目線で厳選した2つのツールのみを紹介します。
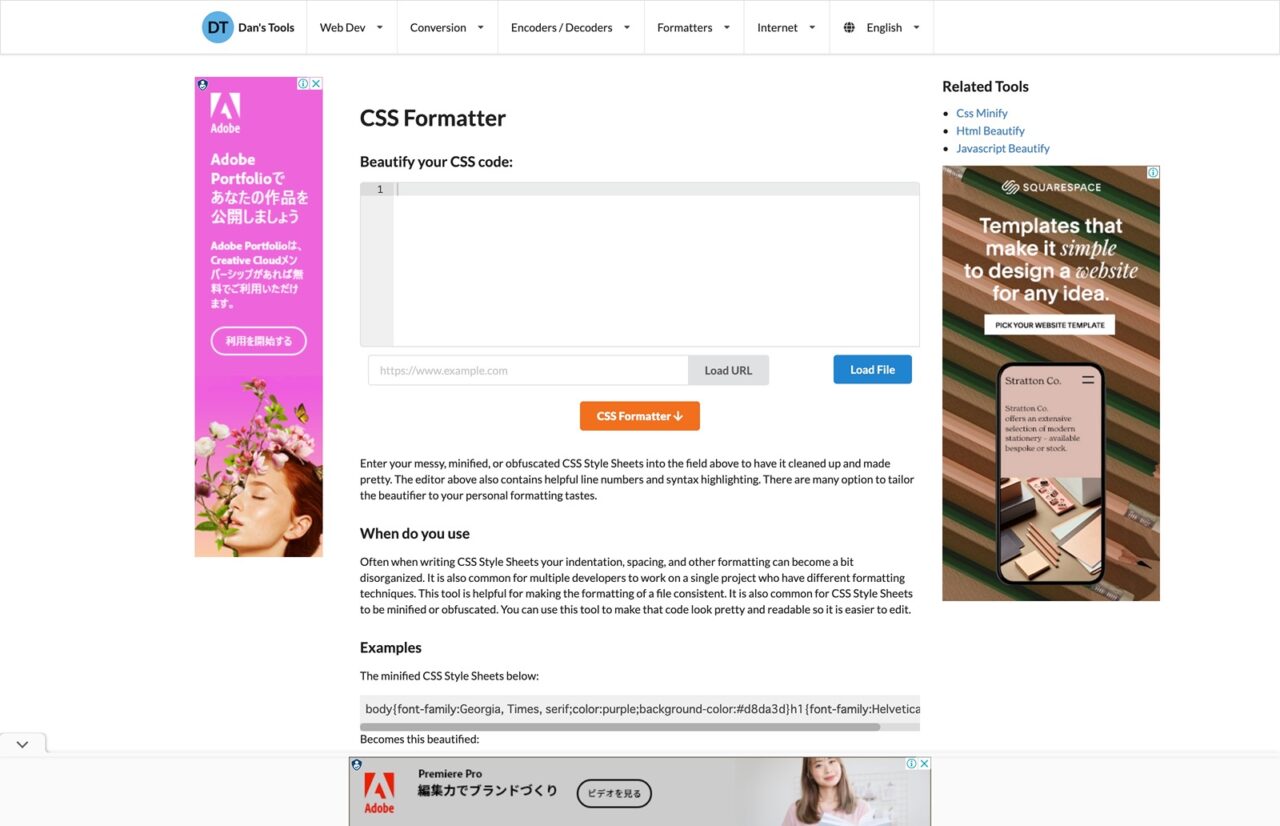
CSS Formatter
CSS Formatter
https://www.cleancss.com/css-beautify/
英語ですが、使い方はシンプルです。エディタ部分にCSSコードをコピペして、中央のオレンジの「CSS Formatter ↓」ボタンを押すだけです。一瞬でビューティファイしてくれるだけでなく、変換後のCSS構文エラーもハイライトしてくれます。シンプル便利で簡単デスね!
※スクショは2022/02/15時点のもの
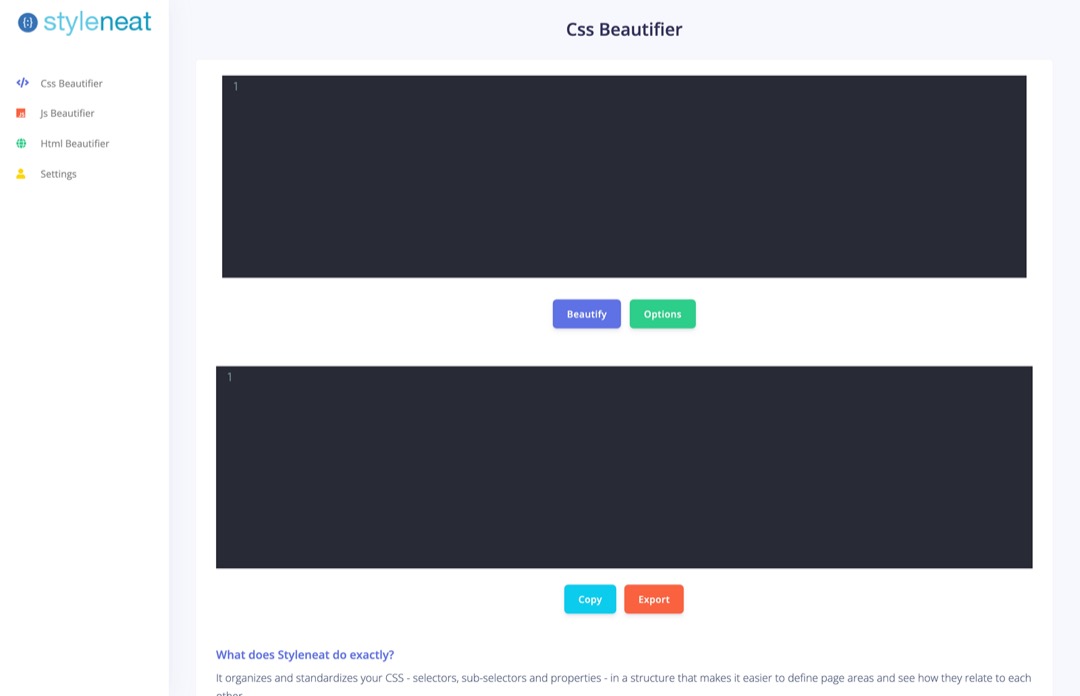
Styleneat
Styleneat – CSS Organizer
http://www.styleneat.com/index.php
こちらも十分シンプルで使いやすいのだけど、やっぱり少し英語が多いので、下のオプション項目も初めて見た時混乱しました。自動ソート機能があるので、それを避けたい方は一番下の「Safe Organize」を必ずチェックしよう。「Organize CSS」をクリックすると整形化されます。
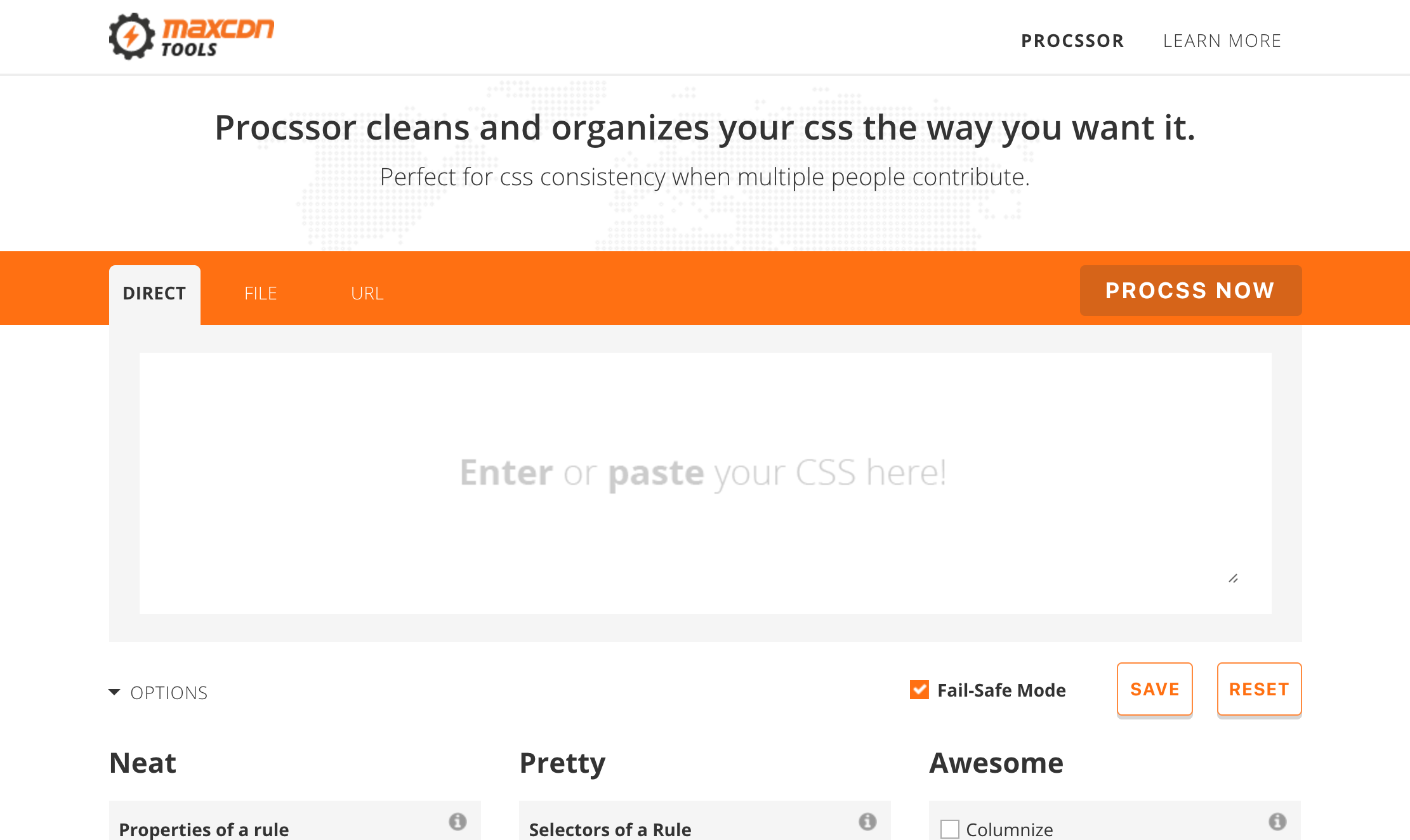
ProCSSor (※閉鎖)
MaxCDN Tools – ProCSSor: Advanced CSS Prettifier
http://tools.maxcdn.com/procssor/
このプロセッサーが一番、整形結果がキレイでオススメです。ページの画面も見やすくて使いやすいです。真ん中のウィンドウにコードをペーストして、右上の「PROCSS NOW」をクリックするだけで整形化されたコードが表示されます。左右分割画面でビフォア・アフター比較できるのも気が利いていて嬉しいです。
【番外編】Javascript の場合
Javascriptなら、よく紹介されている下記2サイトがいいみたい
(筆者は普段JavaScript書かないので試してません)
CSSは、ハイフンがおかしくなって大変なことになるので絶対使わないほうがいいです。
prettydiff
http://prettydiff.com/?m=beautifyOnline javascript beautifier
http://alexis.m2osw.com/js-beautify/
ちなみにミニファイするなら
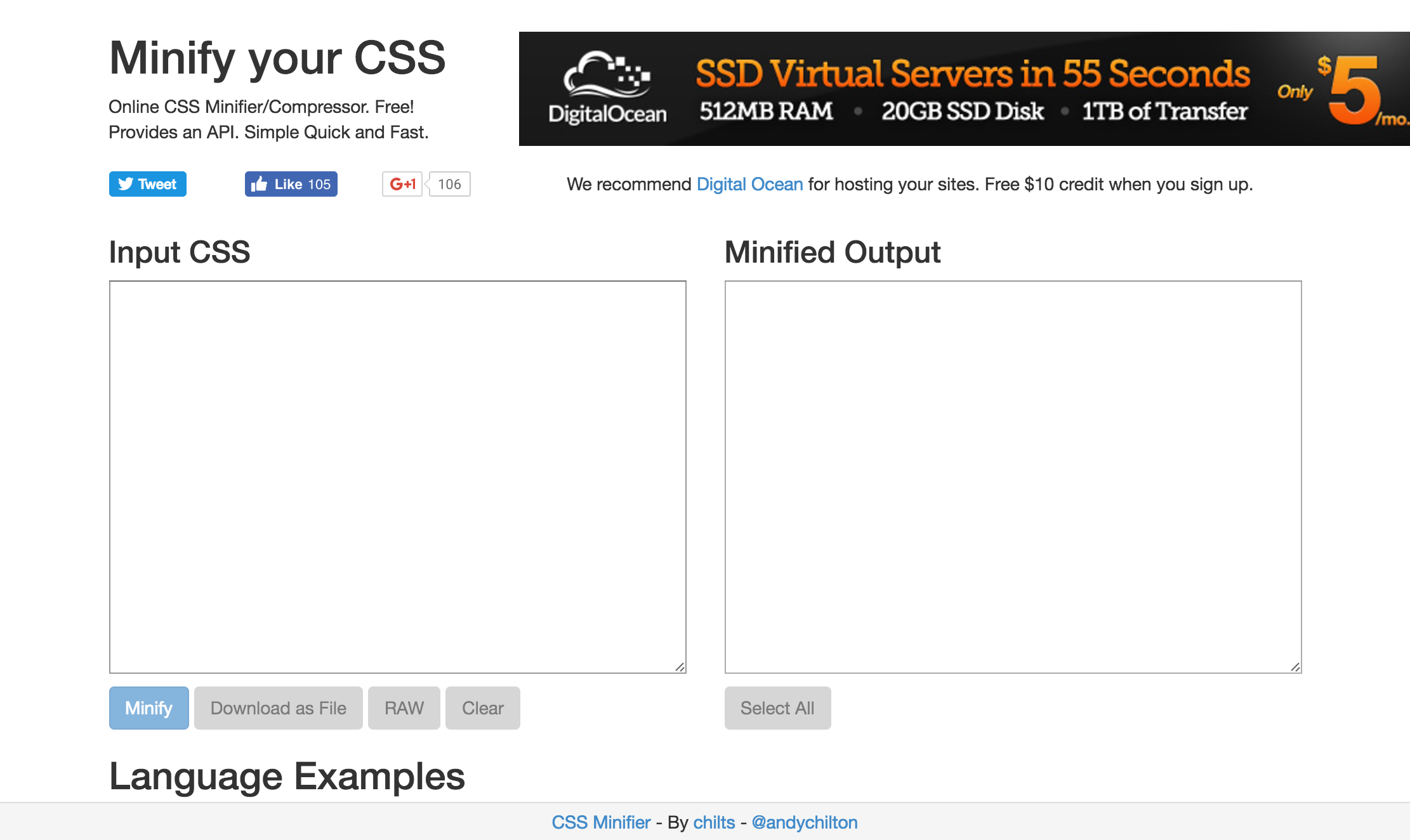
CSS Minifier
CSS Minifier
https://cssminifier.com/
CSS を圧縮するときにはいつもこれを使っています。ミニファイ、圧縮ツールの中でも超絶シンプルで使いやすいです。