目次
WordPressで記事を投稿するときの、いつものあの投稿画面ありますよね。 「ビジュアル」と「HTML」を切り替えて編集ができるあの投稿画面。あの投稿画面にはじつは「TinyMCE」という名前があります。
そして、あの「TinyMCE」は、じつはもっと便利にカスタマイズできます! 今回は、いつもの投稿画面を拡張・カスタマイズできる超便利プラグイン『TinyMCE Advanced』をご紹介します。
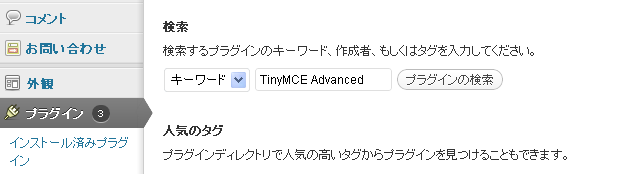
1.管理画面より「プラグイン」>「新規追加」 『TinyMCE Advanced』と検索し、インストールします。
2.そして早速プラグインを「有効化」してください。
3.管理画面より「設定」>「TinyMCE Advanced」をクリックし編集画面を開きます。
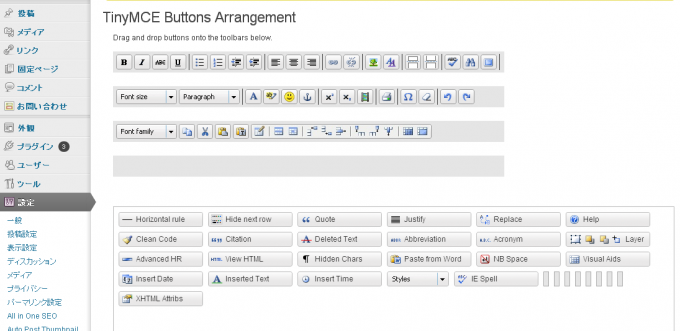
4.下の写真のような専用の編集画面が現れると思います。
この「TinyMCE Buttons Arrangement」という設定画面にて、
ドラッグ&ドロップで直感的に、TinyMCEをカスタマイズしていけます。
デフォルトのTinyMCEにはない「テーブル(Table)」や「段落(Paragraph)」の追加ツールを盛り込めますので、次回からの記事投稿がより便利になります。
h1、h2、h3、h4…など、SEOに気を遣って記事を書きたい方にはとても便利です ;-)!
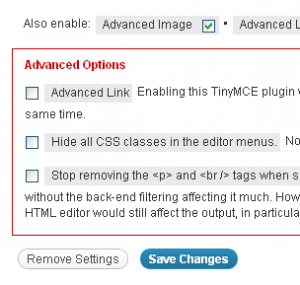
5. 最後に忘れず「Save Changes」をクリック。
カスタマイズし終わったら、最後に忘れず「Save Changes」をクリックしてください。(※画面途中や下のほうにある英語のチェックボックスとかは無視しておいて大丈夫ですよ。)
6.設定完了。
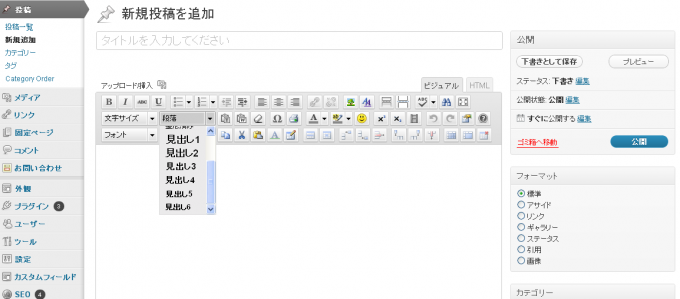
これで、設定完了です。あとは、いつものように「新規投稿」で投稿してみてください。新規投稿画面の「ビジュアル」編集の画面が変わっていますよ!
これでこれからは、こんなふうに、絵文字の追加も簡単!
😛 😯
文字の色の変更や、文字サイズの変更もラクチン 😉 ♪
作業効率化のほかに、SEO的配慮にも『TinyMCE Advanced』は便利です。
さきほども述べましたが、見出しを簡単に追加できるので、h1、h2、h3、h4…など、SEOに気を遣って記事を書きたい方にはとても便利です ;-)!