目次
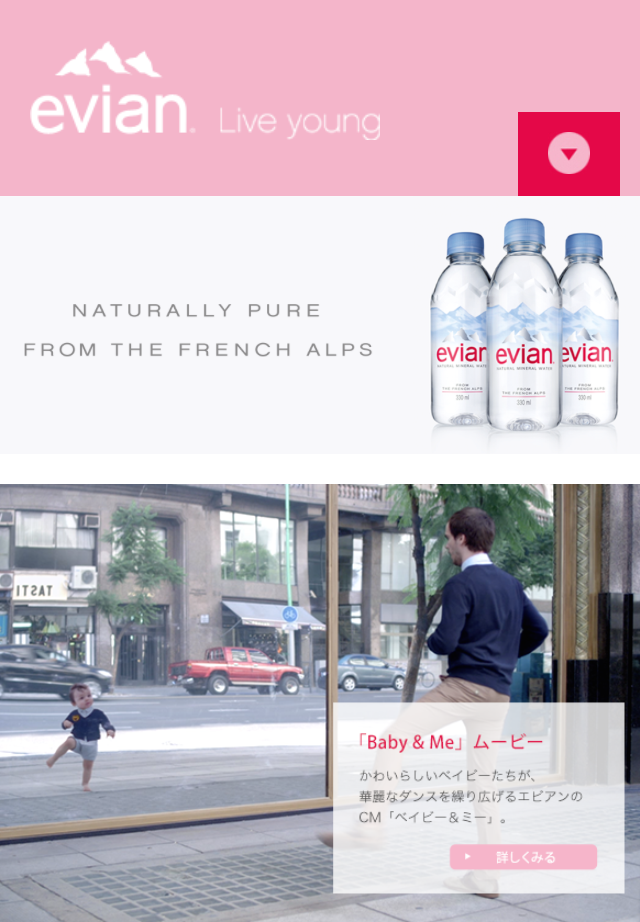
 今回のWebデザインまとめは「デザインもキレイで見やすいスマホサイト」です。
今回のWebデザインまとめは「デザインもキレイで見やすいスマホサイト」です。
スマホは、当然PCとはスクリーンの大きさや操作性が異なり、デザインにも限りがあります。だからこそ、ホワイトスペースの取り方、フォントサイズ、アニメーション、ノンバーバル、読み込み速度、などWebデザインの基本となるテクニックや視覚効果が、PCサイトよりも重大な差を生みます。
そういう意味でも、とてもデザインの参考になりますね。
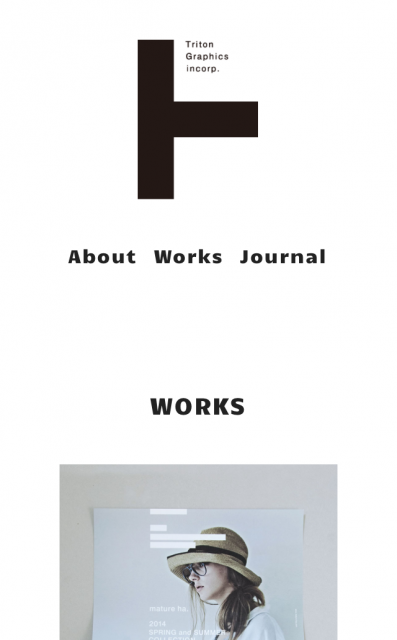
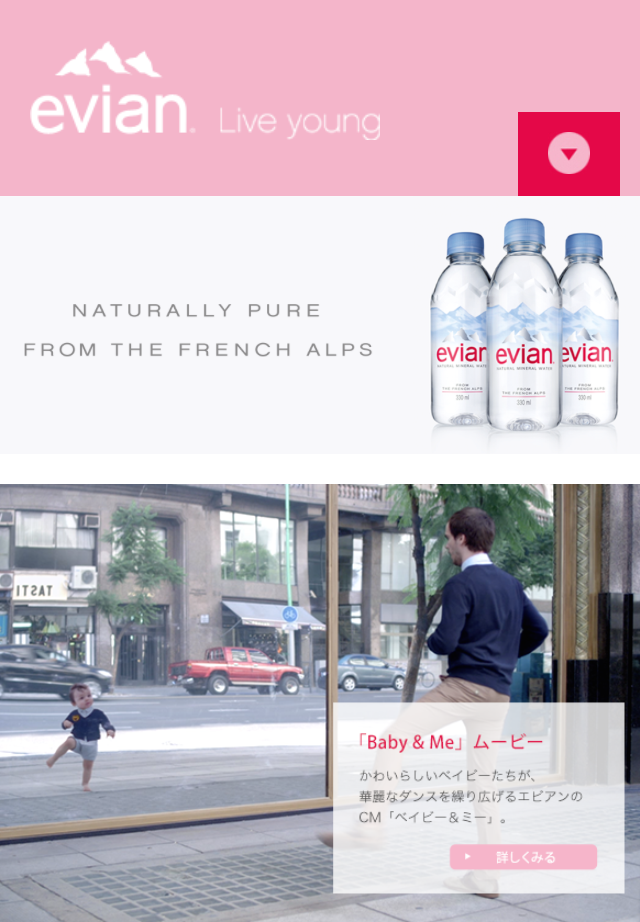
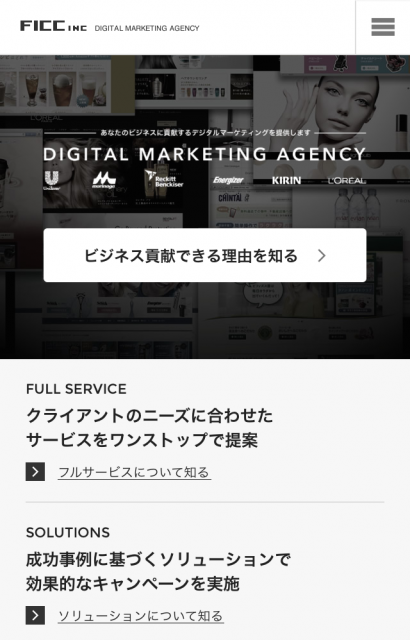
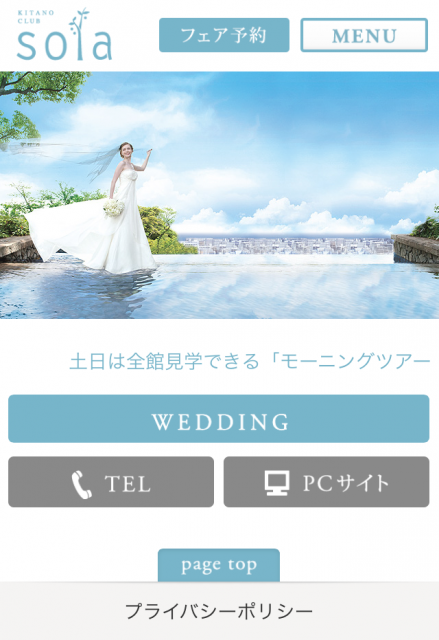
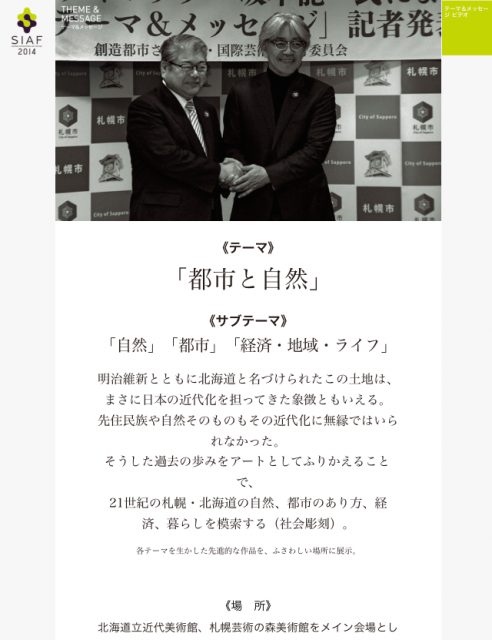
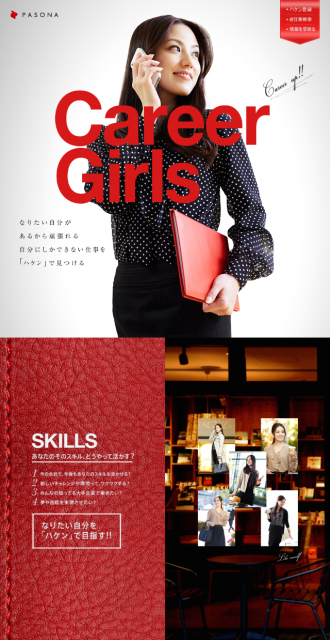
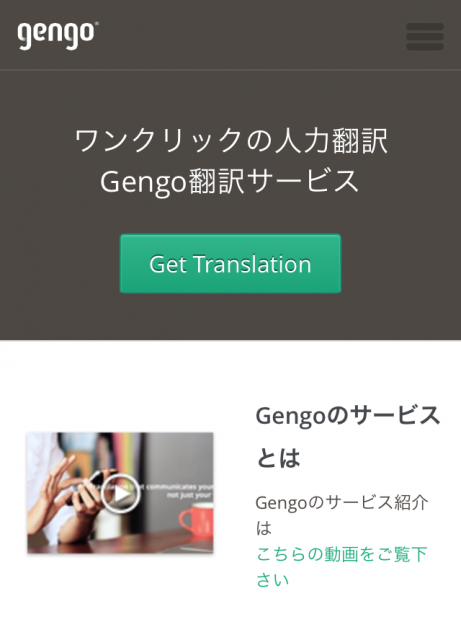
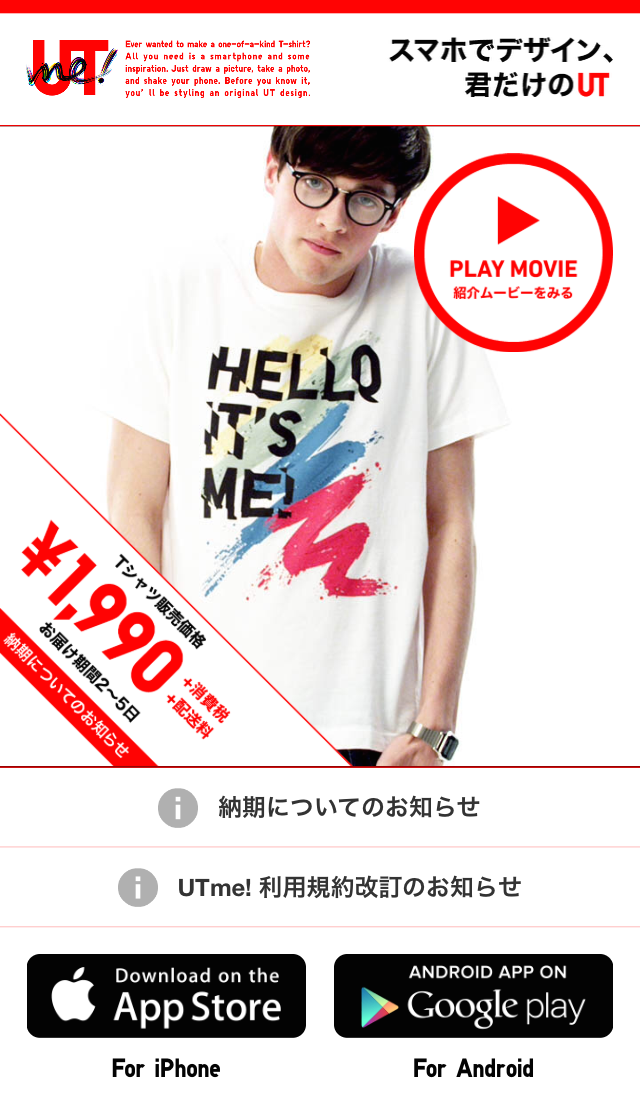
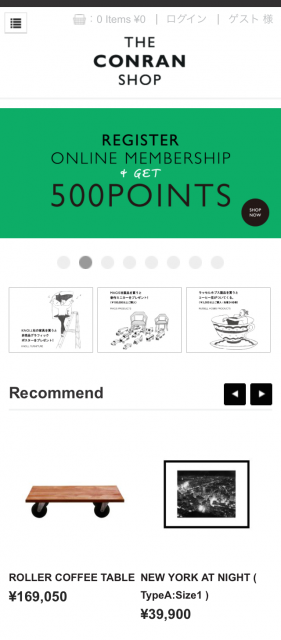
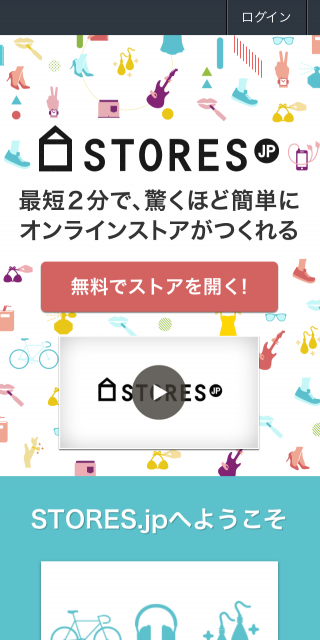
スクリーンショット一覧(クリックで拡大します)
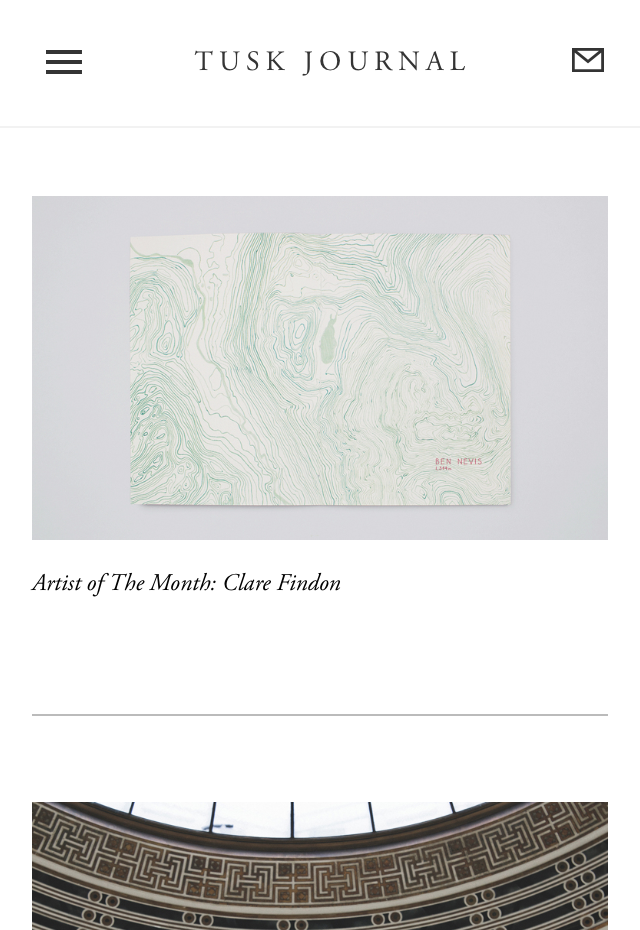
- TUSK JOURNAL
- THE CORAL REEF CHAPEL
今回のWebデザインまとめは「スマホサイト」です。スマホサイトのまとめは初。