目次
WordPress の記事で他のサイトを紹介する時など、URLだけでキャプチャ画像を自動挿入してくれる便利なWordPressプラグイン『Browser Shots』の使い方をご紹介します。あわせて後半では、 AddQuickTagとの組み合わせでさらに効率化する方法をご紹介します。
僕もインストールした後「ん?どうやって使うの?」って困ったので、
Googleで「browser shots wordpress 使い方」と検索して
下記の2つのURLにたどり着きました。
http://princesswell.rocketserver.jp/wordpress/browser-shots/
http://naitouchihiro.com/wordpress/45.html
Browser Shot の使い方
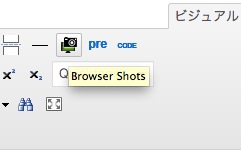
投稿画面のMCEに「Browser Shot」専用のカメラアイコンのボタンが新しく追加されています。これをクリック。
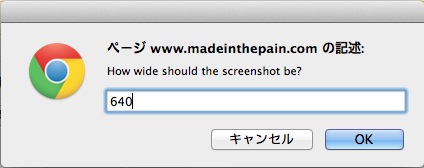
画像のサイズ幅を指定します。
(心の声:めんどくさい…)
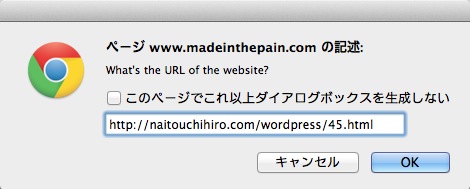
ここに任意のURLを入力します。
(心の声:てか、ポップアップうざい…)
すると、このようなショートコードが本文に挿入されます。
この箇所が実際にページを表示するときはキャプチャで表示してくれます。
めんどくさいなぁ・・・と思った方へ!
僕も正直「めんどくさい」って思いました!
それにポップアップ嫌いです。
そこで、僕は AddQuicktag プラグインを組み合わせて、
さらに効率よく使っています。
さらに効率化するために AddQuicktag とコンボ
よく使うコードを登録しておいてワンクリックで挿入できるプラグイン「AddQuicktag」を活用してさらに効率化してみます。
このコンボで、次のようなメリットが得られます。
- こんな方は AddQuicktagとの組み合わせをオススメします
- 1.ポップアップが嫌いな方へ
- 2.画像サイズ幅をいちいち入力するのが面倒な方へ
- 3.マジで一瞬で済ましたい!
3つすべて叶えます!本当に簡単ですが設定手順をご紹介しますね。
Browser Shot x AddQuicktag 設定手順
1.まずは AddQuicktag にショートコードを登録
管理画面の「設定」→「Addquicktag」を選びます。
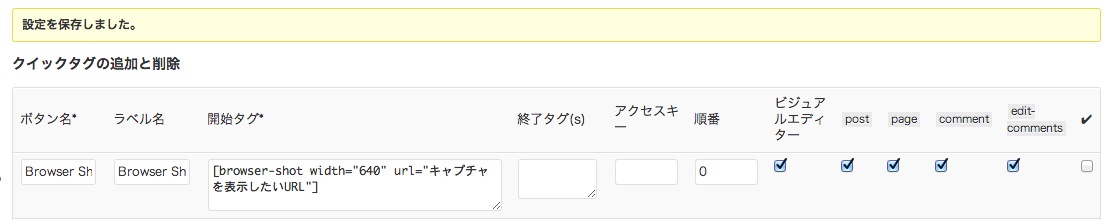
(※画像はクリックして拡大して下さい。)
少し画像が小さいですが、こんな感じでショートコード登録しておきます。
- 【ショートコードの例】
- [browser-shot width=”640″ url=”キャプチャを表示したいURL”]
※上記例は「b」を全角にしていますので、コピペしても動きません!
(Browser Shotが動作しないようにしています。ややこしくてゴメンナサイ 😥 )
ポイントはこの時点で画像サイズ幅を決めてしておくこと!
そうすれば、いちいち指定せずに済みますね! 僕は640pxにしていますが、お好みでwidthの値を指定してください。
ボタンのラベル名もお好みですが、僕はわかりやすく「Browser Shot」にしておきます。
2.実際に使ってみよう
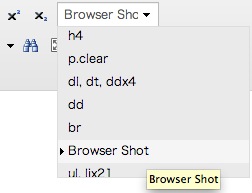
投稿画面のMCEにAddQuicktagのボタンがあると思いますので、
ここで先ほど登録した「Browser Shot」を選んでクリックします。
(※上記のサンプル画像は「ビジュアル」編集画面ですが、念のため「テキスト」を推奨します)
はい 🙂 あとは「キャプチャを表示したURL」を任意のURLに書き換えてあげるだけ 🙂
マジで一瞬で挿入できましたね!
ポップアップも開かなくて済むし♪
ぜひ、面倒くさがりの方は試してみてくださいね。
ではでは 🙂
WordPress 関連の記事はこちら
WordPressデザイン 10選 | WEBサイトデザインまとめ
WP Social Bookmarking Light でFacebookのコメント欄が切れる時の解決法
W3 Total Cache を入れて管理画面の操作が遅くなったときの解決方法 | WordPress
関連リンク
http://princesswell.rocketserver.jp/wordpress/browser-shots/
http://naitouchihiro.com/wordpress/45.html