目次

WordPress 投稿画面の使い方(※バージョン 3.9.1 以降の画面で解説しています。)
基本操作
1-1. ダッシュボード(管理画面)へ
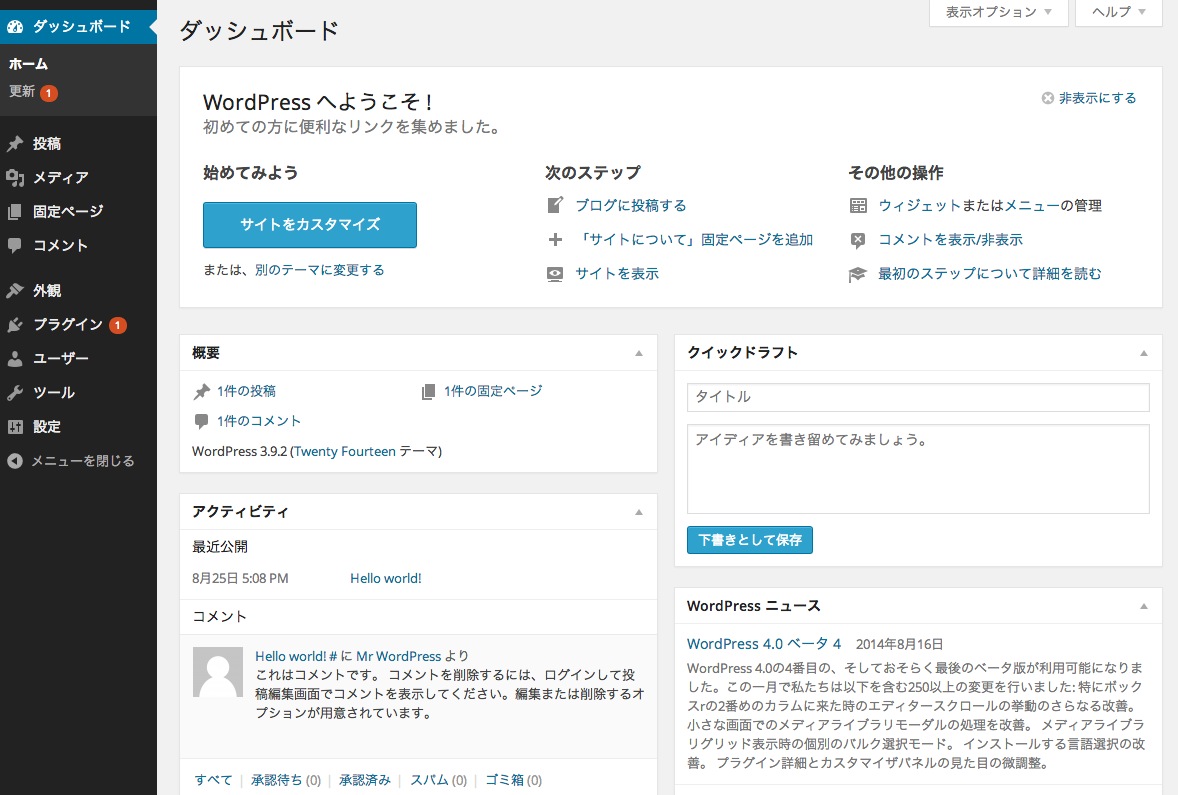
WordPress のファイルをインストールした場所にURLに「/wp-admin」と打つと(例:http://yourwordpress.com/wp-admin/)管理画面にアクセスできます。左側にメニュー項目がいくつか並んでますが、記事の投稿に使うのは「投稿」のみです。
このURLはブックマークしておくと便利です。
2-1. 新規投稿
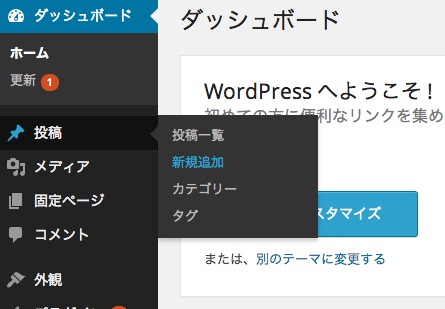
「投稿」→「新規投稿」で投稿画面を開きます。
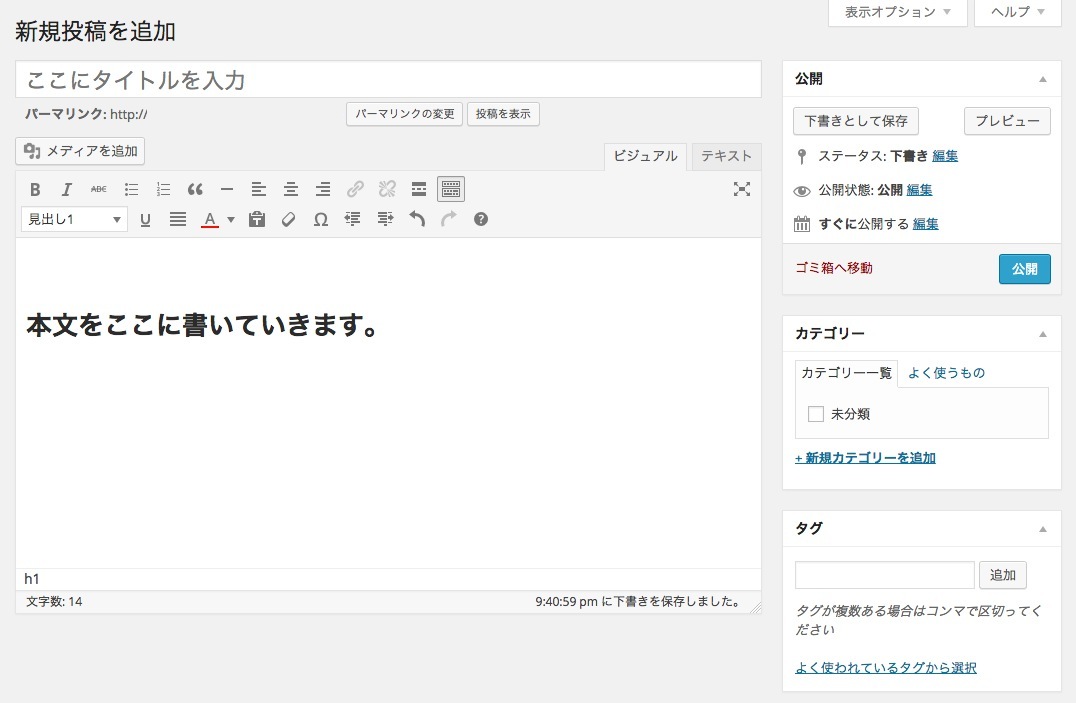
投稿画面
項目が多いですが、主に入力する欄は、「タイトル欄」「本文欄」。
そして、「カテゴリー」や、最後に押す「公開」ボタンくらいです。
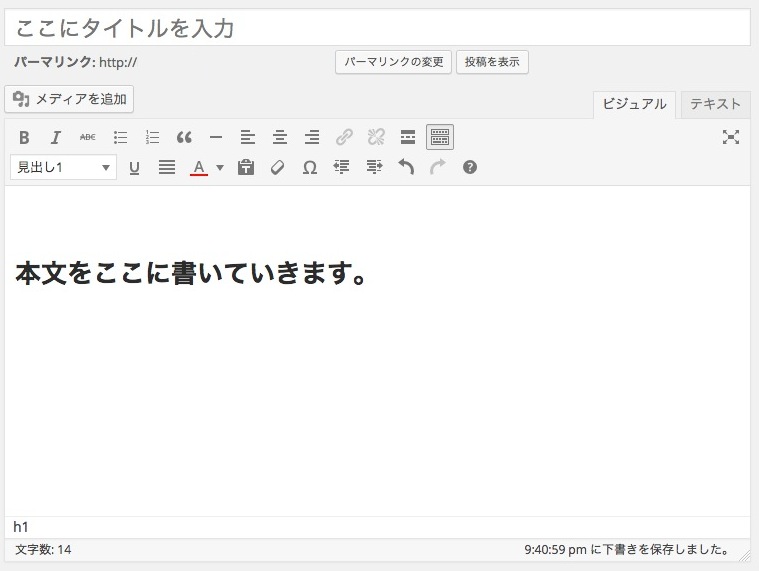
3-1. 本文を入力
Microsoft Word やメール本文と同じように、簡単に本文の入力ができます。
メモ
1行だけ改行 ・・・「Shift」+「Enter」
段落改行 ・・・「Enter」
通常の改行の仕方が「Shift」+「Enter」になっているので、
慣れるまで注意が必要です。
リンクを設定
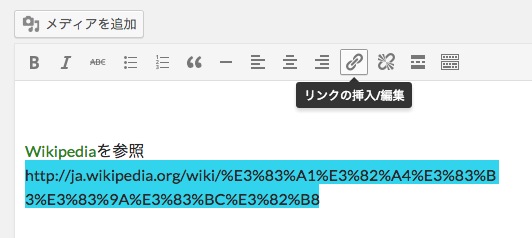
文字を選択中に「鎖」アイコンをクリックで、リンクを設定することができます。
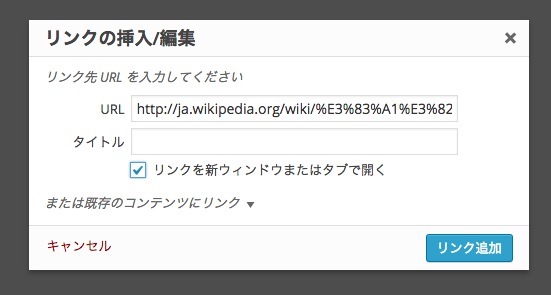
リンク先のURLを入力して「リンク追加」をクリックして完了!
太字
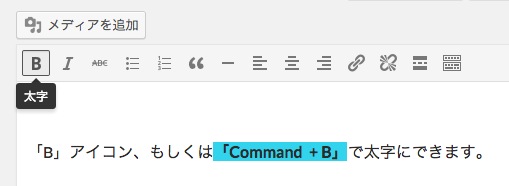
文字を選択中に「B」アイコンをクリック、もしくは「Command」+「B」で太字になります。
筆記体
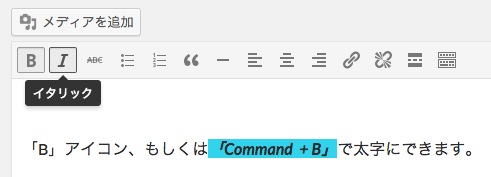
文字を選択中に「I」アイコンをクリック、もしくは「Command」+「I」でイタリック体になります。
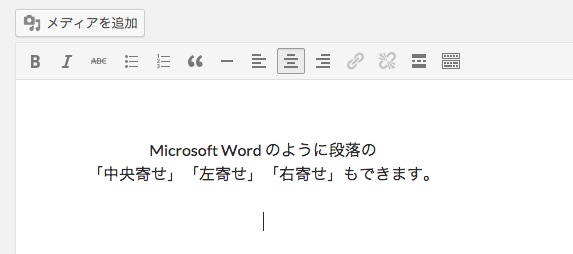
中央寄せ・左寄せ・右寄せ
段落の「中央寄せ」「左寄せ」「右寄せ」もできます。
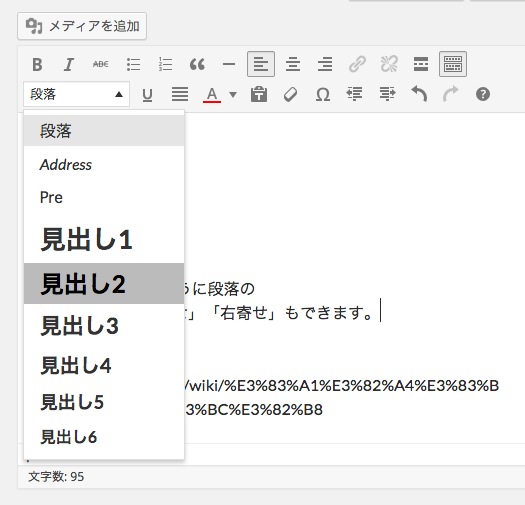
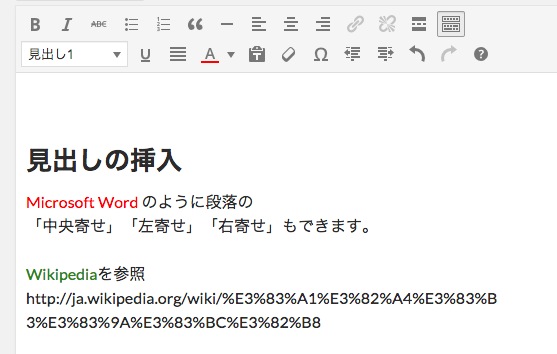
見出し
文字を選択中に「段落」リストから見出しを適用することで、他の文字よりも大きい文字サイズで表示することができます。
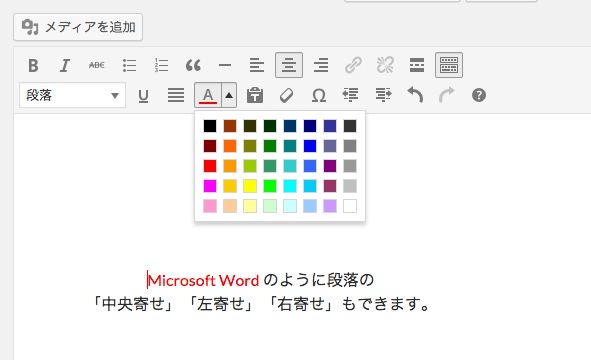
文字の色
文字を選択中に「A」アイコンをクリックで、文字に色を付けることができます。
4-1. 画像を挿入

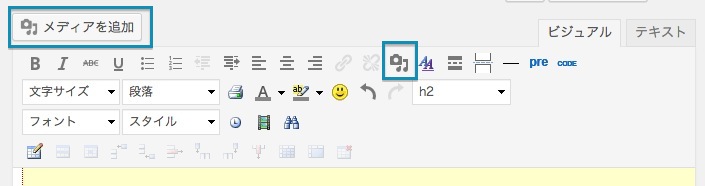
メディアの追加
本文フィールドの上にあるカメラアイコンか、「メディア追加」ボタンをクリックします。

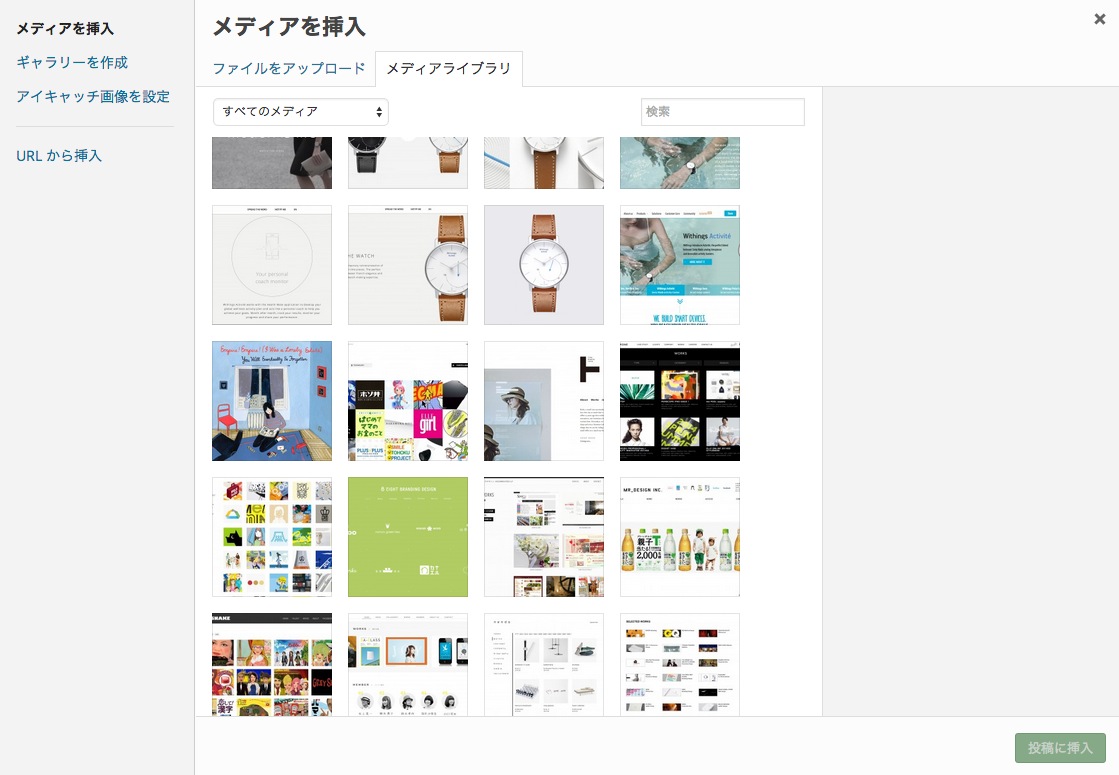
「メディアの挿入」という、画面が開きます。
過去にすでにアップロードした画像もすべてここに表示されます。
※「ギャラリー作成」「アイキャッチ設定」は今回は省略します。

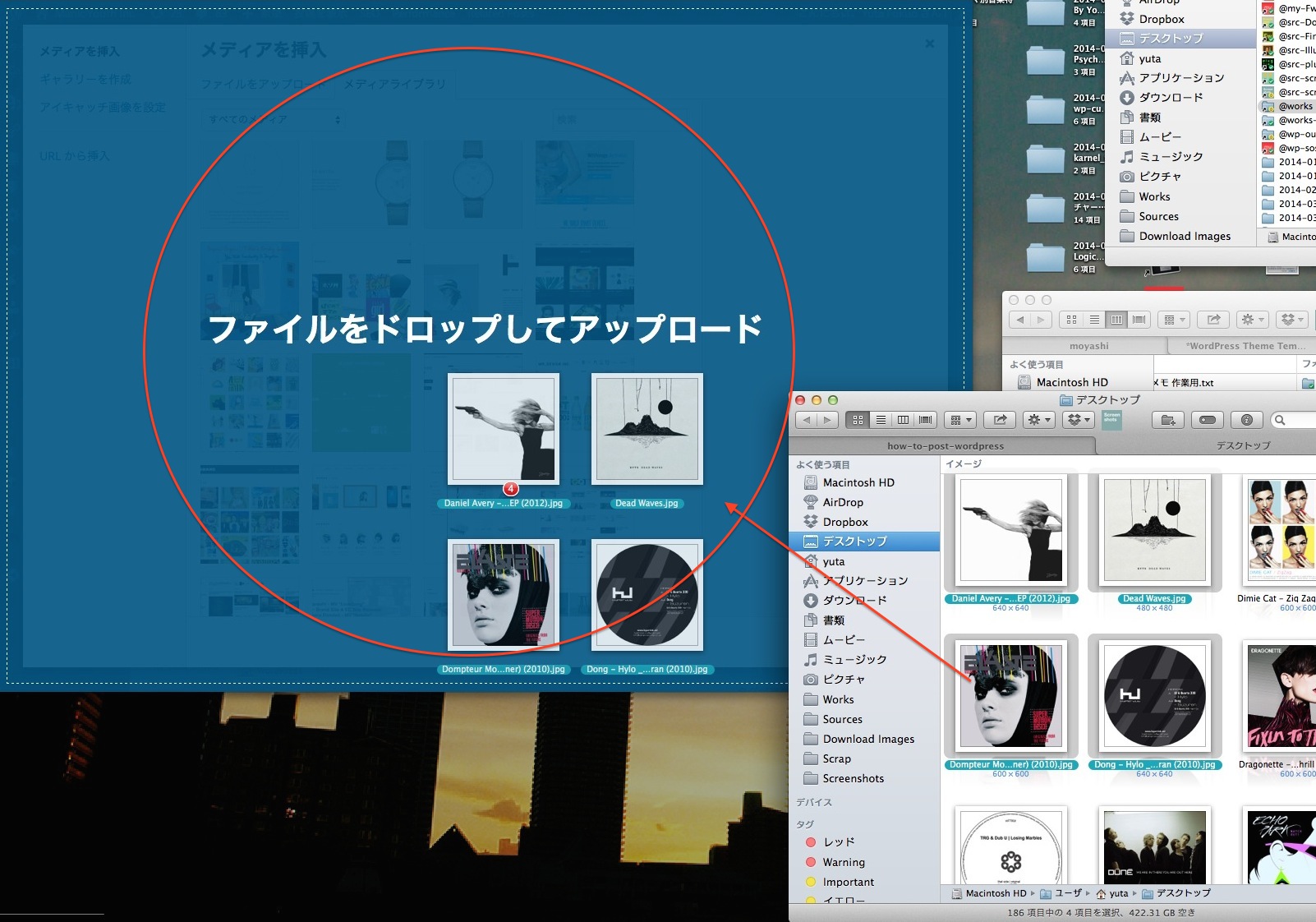
画像をドラッグ&ドロップ
そのまま、デスクトップなどにあるお好きな画像を、管理画面にドラッグ&ドロップします。これで複数の画像もまとめて簡単アップロードできます!
メモ
画像を小さくするなどして、ファイルサイズをあらかじめ小さくしておくと、容量節約になります。

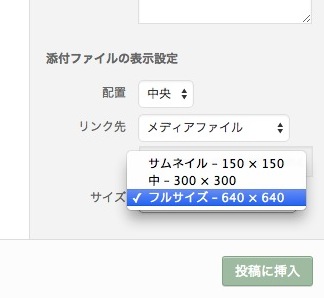
表示サイズ
表示するサイズを、「サムネイル」「中」「フルサイズ」の3つから選びます。
よろしければ「投稿に挿入」をクリック。

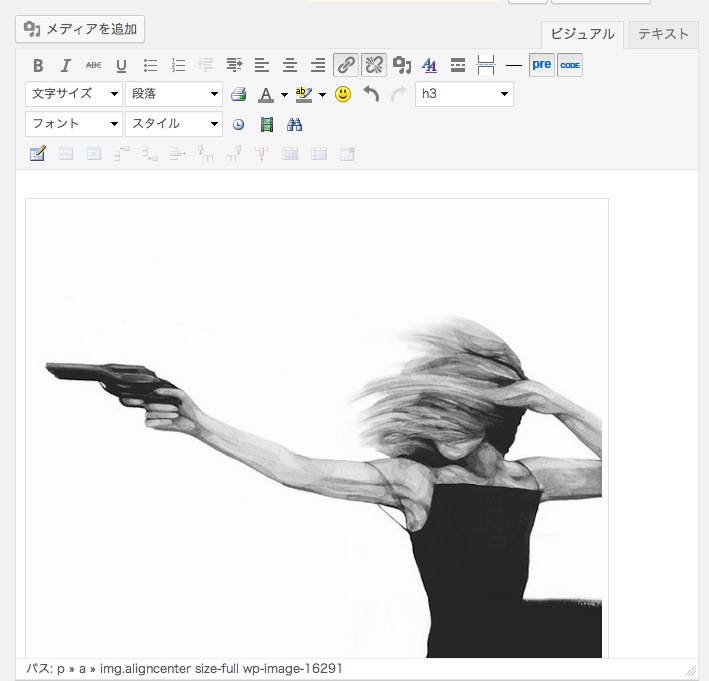
挿入完了!
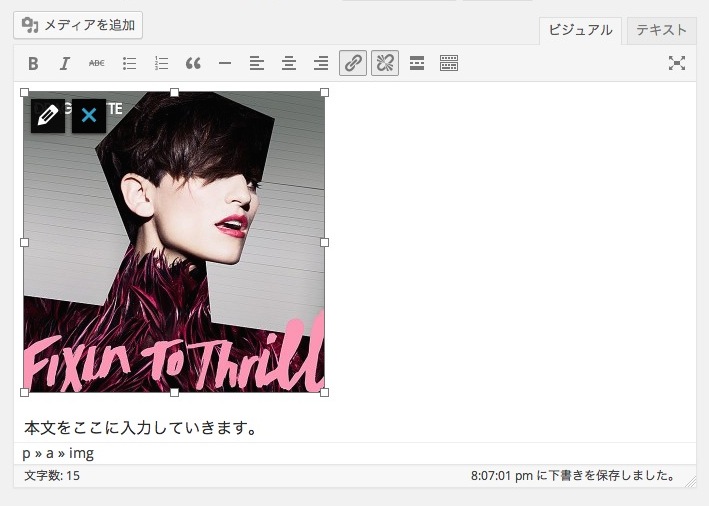
本文に画像が挿入されました。
挿入した画像の削除
本文に挿入した画像を、削除したいときは、
削除したい画像をクリック→現れる「×(バツ)」をクリックで削除します。
5-1. 記事を公開する
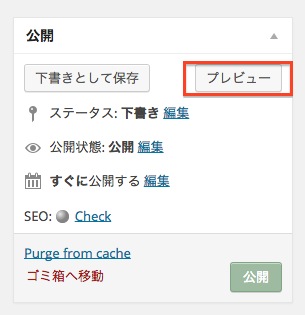
公開
最後に投稿画面右側にある「公開」ボタンをクリックすれば、これでブログの投稿完了です!
未来の日付で投稿予約

未来の日付で投稿予約をすることも可能です。
指定した日時になると、記事が自動で公開されます。
公開日時は、「すぐに公開する」横の「編集」ボタンをクリックして変更できます。
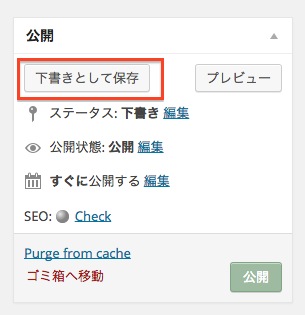
下書き

途中で編集をやめて保存しておきたい場合は、「公開」ではなく「下書きで保存」を選びます。未公開のまま、あとで続きから編集することが可能です。
プレビュー
 「プレビュー」をクリックすると、実際のウェブサイトでどのように表示されるのかを確認することができるので便利です。公開前に見直し・チェックしておきたいときに役に立ちます。
「プレビュー」をクリックすると、実際のウェブサイトでどのように表示されるのかを確認することができるので便利です。公開前に見直し・チェックしておきたいときに役に立ちます。
覚えておくと便利なこと
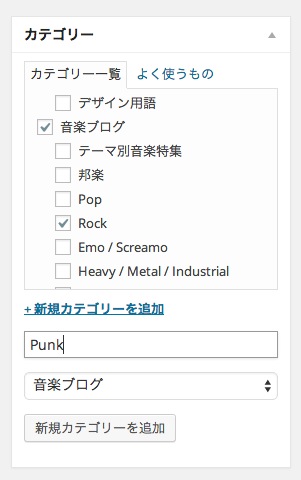
カテゴリーに分類
 ブログの記事を「カテゴリー」に分類しておくと、ユーザーが目的の記事を探しやすいので、オススメです。
ブログの記事を「カテゴリー」に分類しておくと、ユーザーが目的の記事を探しやすいので、オススメです。
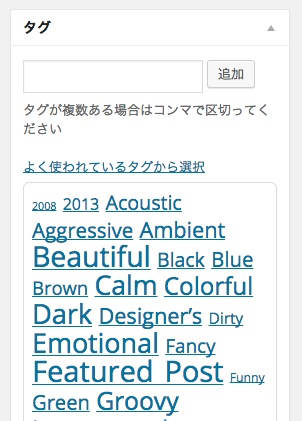
タグを活用
 ブログの記事に「タグ」を登録しておくと、カテゴリーと同じくユーザーが目的の記事を探しやすいので、オススメです。タグはなるべくたくさん設定しておきましょう。
ブログの記事に「タグ」を登録しておくと、カテゴリーと同じくユーザーが目的の記事を探しやすいので、オススメです。タグはなるべくたくさん設定しておきましょう。
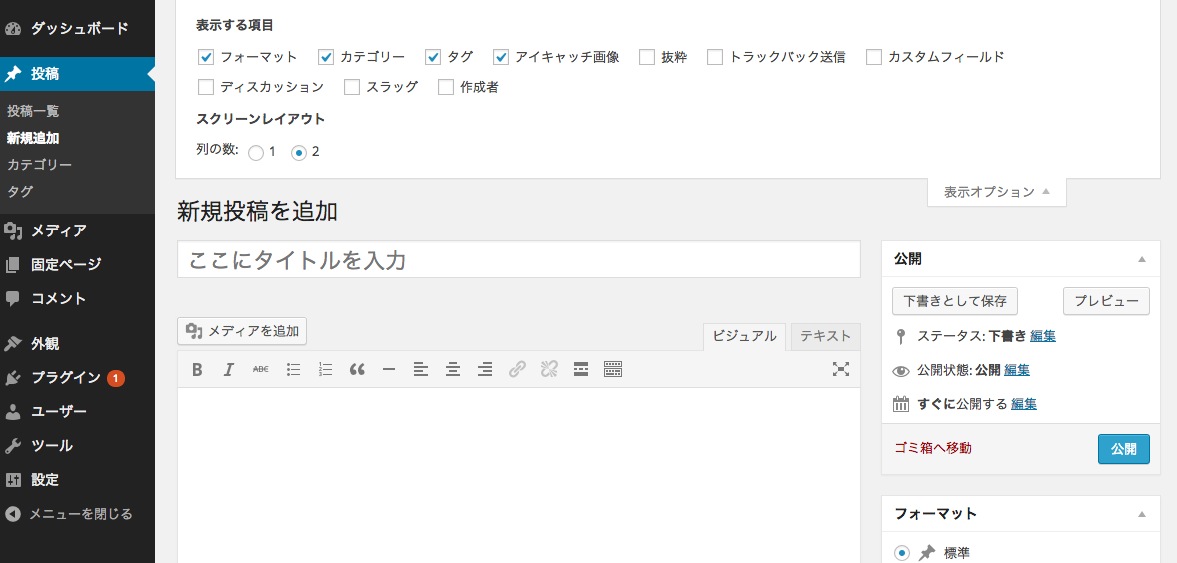
表示オプション
投稿画面の右上にある白いタブ「表示オプション」をクリックすると、トレーが出現し、投稿画面内の入力欄の表示を制御できます。
チェックを外すと、その入力欄ごと非表示になります。必要ない項目はチェックを外しておいたほうが画面がスッキリします。
ビジュアルエディターとテキストエディターの使い分け

ビジュアルエディタとは別に、HTMLエディタを使って編集も可能です。HTMLソースに詳しい方はこちらも使い分けてみると便利です。投稿記事画面の右上のタブから変更可能です。
おわり。