目次
このサイトでは記事中の写真をクリックすると、周囲を暗転して写真を拡大するライトボックス効果をかけてあります。
WordPressで沢山のライトボックス系プラグインがある中で、
このサイトでは『Shadowbox JS』を採用しています。
Shadowbox JS専用のCSSが自動で読み込まれてしまう問題
『Shadowbox JS』というプラグインを入れているだけで超簡単に、すべての投稿写真に自動で効果を実装できるので大助かりなのですが、head内に「shadowbox.css」と「extras.css」というCSSが自動で読み込まれます。デフォルトでは「shadowbox.css」と「extras.css」はwp_headに自動で出力されてしまうのです。
僕はできるなら、これら2つのCSSファイルをまとめたかったので削除してみました。
CSSをまとめるメリット
1.外部CSSファイルをまとめて少しでも高速化
2.headがすっきりする
実際に、GTmetrix で測定したところ「shadowbox.css」と「extras.css」これらCSSファイルはまとめるように指摘されました。
Shadowbox JS デフォルトCSS削除手順
【重要】CSSの内容ををstyle.cssなどにコピペ
「shadowbox.css」と「extras.css」は、不要なわけではありません。
削除する前に、必ず「shadowbox.css」と「extras.css」の内容を追記しておきましょう。
プラグインを直接編集
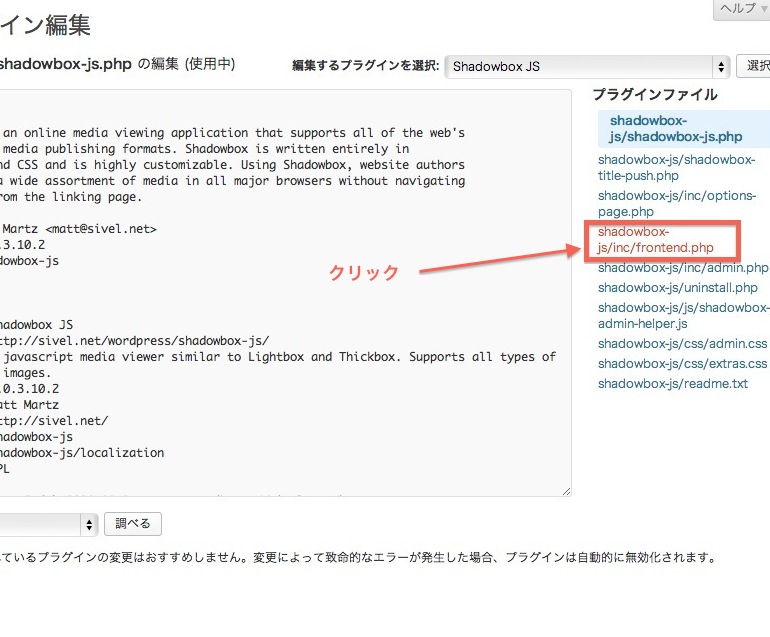
管理画面から「プラグイン」→「(Shadowbox)編集」をクリックします。
shadowbox-js/inc/frontend.php を編集
CSSを削除するには shadowbox-js/inc/frontend.php だけを編集します。
右側にずらーっと並んでいるファイル一覧から『shadowbox-js/inc/frontend.php』を選択してください。
wp_enqueue_style () の記述を無効にする
さて、ここからはコードを書き換えるので慎重にお願いしますね。
(※もし、致命的にバグったらプラグインごと消して入れ直してね。)
wp_head に出力する指示をしている箇所だけをコメントアウトします。
JavaScript が長いですが、「head」で検索すると該当箇所を早く見つけられますよ。
その該当箇所が、下記のコードです。
下記のコードを編集します
[javascript highlight=”4,5″]
function possibly_enqueue ( $deprecated = ” ) {
if ( did_action ( ‘wp_head’ ) )
return;
wp_enqueue_style ( ‘shadowbox-css’ );
wp_enqueue_style ( ‘shadowbox-extras’ );
wp_enqueue_script ( $this->get_option ( ‘library’ ) );
wp_enqueue_script ( ‘shadowbox’ );
add_action ( ‘wp_footer’ , array ( &$this , ‘configure’ ) , 21 );
}
[/javascript]
上記はデフォルトのコードです。
上記の4、5行目「wp_enqueue_style ()」の箇所を下記のようにコメントアウトします。
[javascript]
//wp_enqueue_style ( ‘shadowbox-css’ );
//wp_enqueue_style ( ‘shadowbox-extras’ );
[/javascript]
最後に「ファイルを更新」
最後に、画面下の青い「ファイルを更新」ボタンを押して保存します。
以上で完了です。これでもう「shadowbox.css」と「extras.css」はheadに出力されなくなります。念のため、更新後はShadowboxが動作しているか確認してくださいね。