目次
まず最初に状況説明
Facebookのいいねボタンには2種類ある(※2013年2月現在)。
- iframe
- XFBML
この2つのうち「XFBML」のいいねボタンを設置しておけば、
ユーザーが「いいね」を押した後に、
コメント欄が表示されるというメリットがあります。
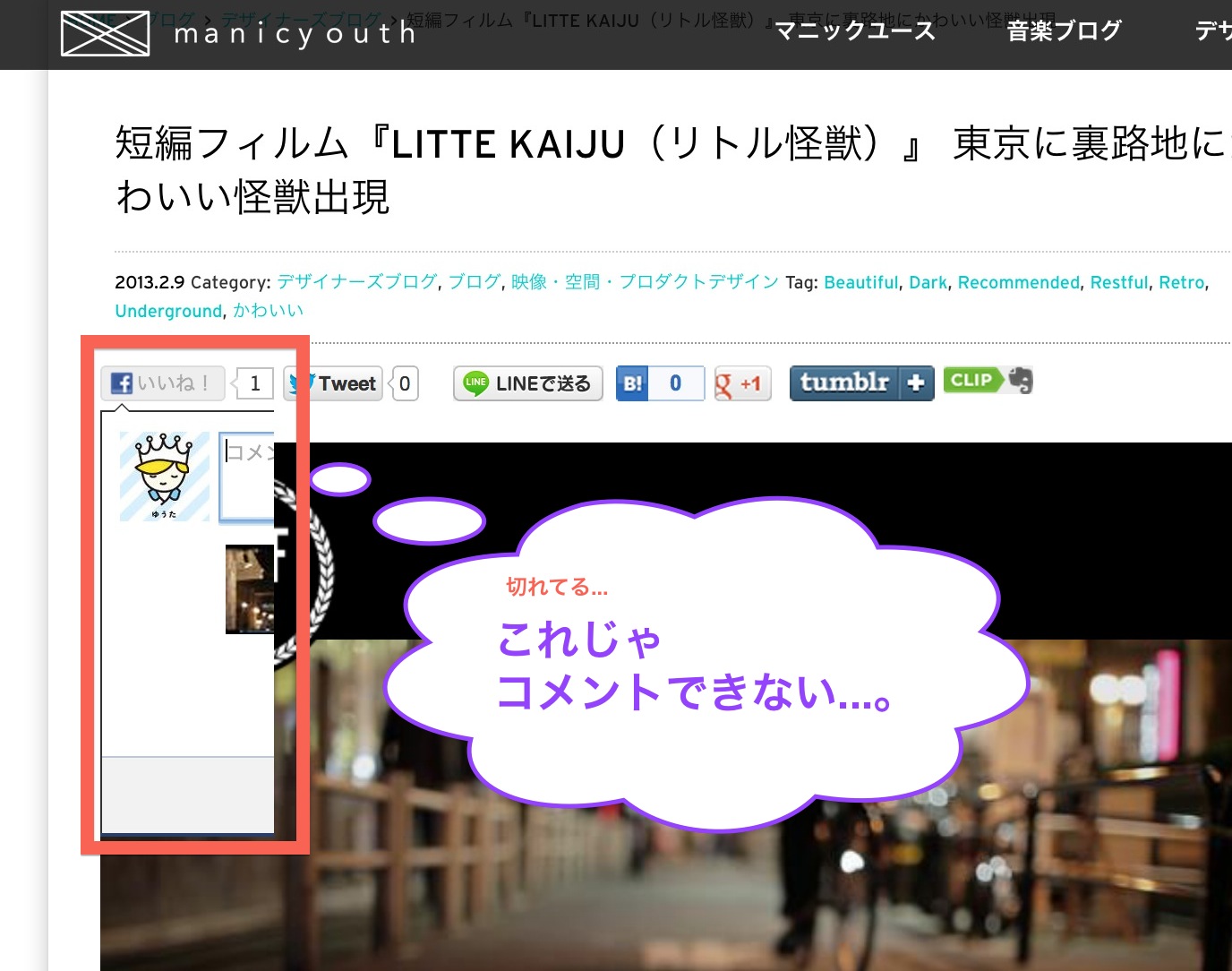
しかしここでコメント欄が切れてしまう問題が…
しかしながらこのFacebookコメント欄が切れてしまうのですよね・・・。
これじゃコメント書き込めないでしょ〜笑。
でもこの問題は解決策あります♫
でも安心♫
この問題はすでに有名であり、ブログ記事を読めばで解決する。
(試しに「facebook コメント欄 切れる」で検索してね。)
とくに的確にまとめてあるのが下記の記事。
このハヤクユケさんの記事さえ読めば解決します。
参考サイト
より効果的な「いいね!」ボタンの設置と切れてしまうコメント欄の修正方法 | ハヤクユケ
さてその解決策ですが、下記のCSSを書き加えます。
[css].fb_like iframe{max-width:none !important;max-height: none !important;}[/css]
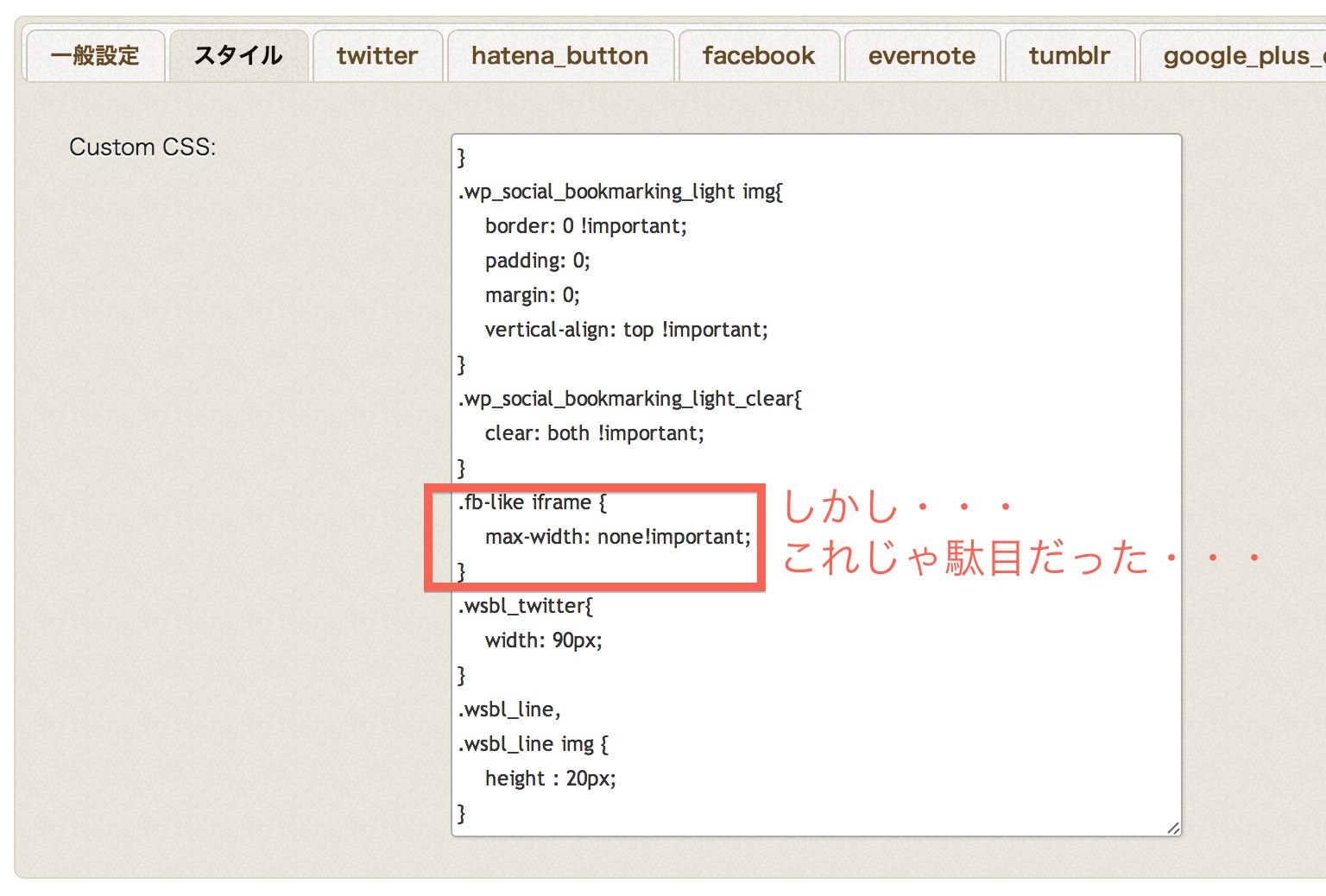
当ブログではソーシャルボタンをまとめて設置するために
「WP Social Bookmarking Light 」というWordPressプラグインを使っている。
このプラグインの設定画面でCSSを調整しても
Facebookのコメント欄は切れたままだった・・・。
うーん…なぜだろうか…??
そうだ!
きっとCSSの優先順位の問題でうまく効いていないにちがいない!
というわけで...
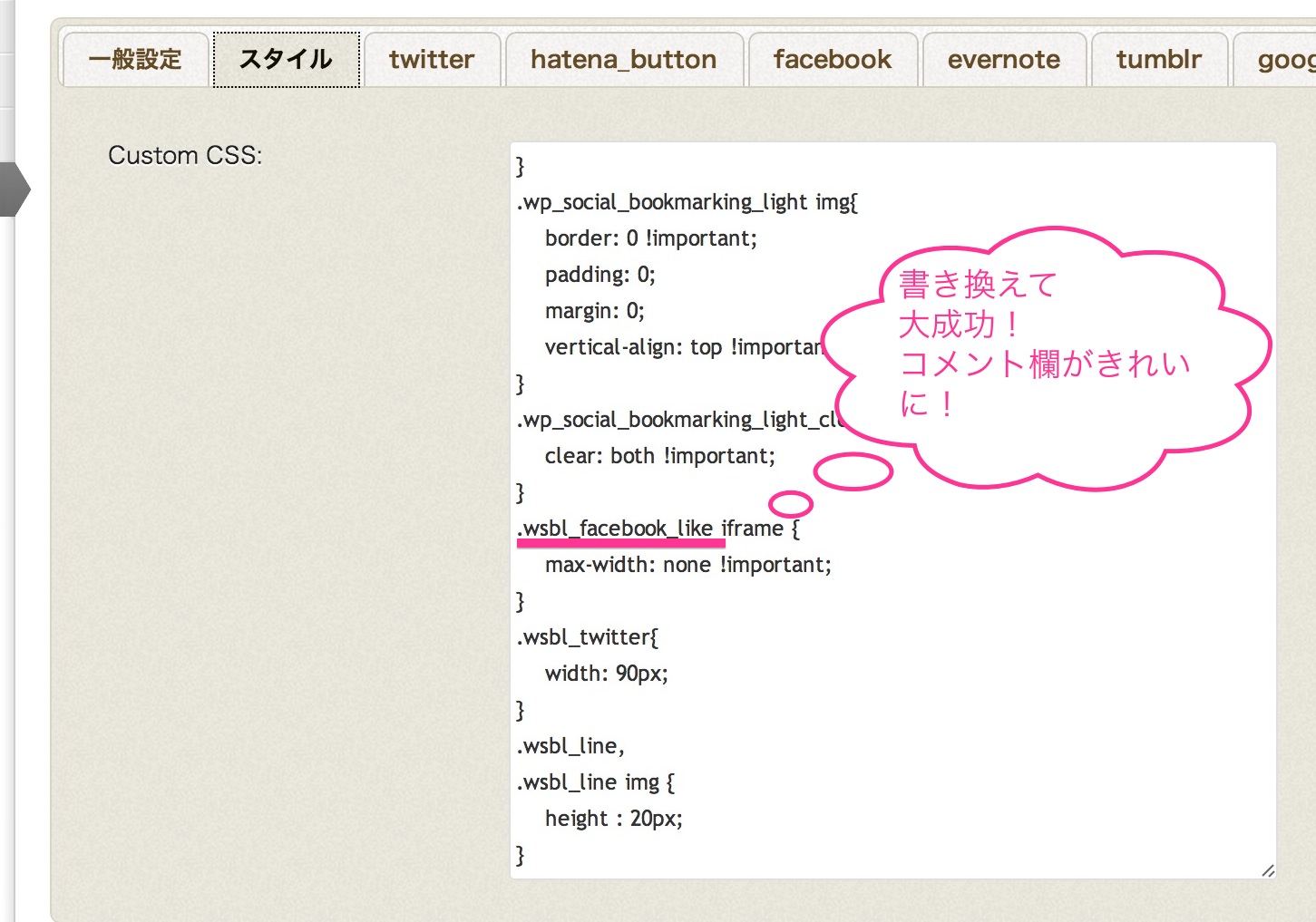
CSSを少し改善
[css].wsbl_facebook_like iframe{max-width:none !important;max-height: none !important;}[/css]
上記のように書き換えてやると・・・
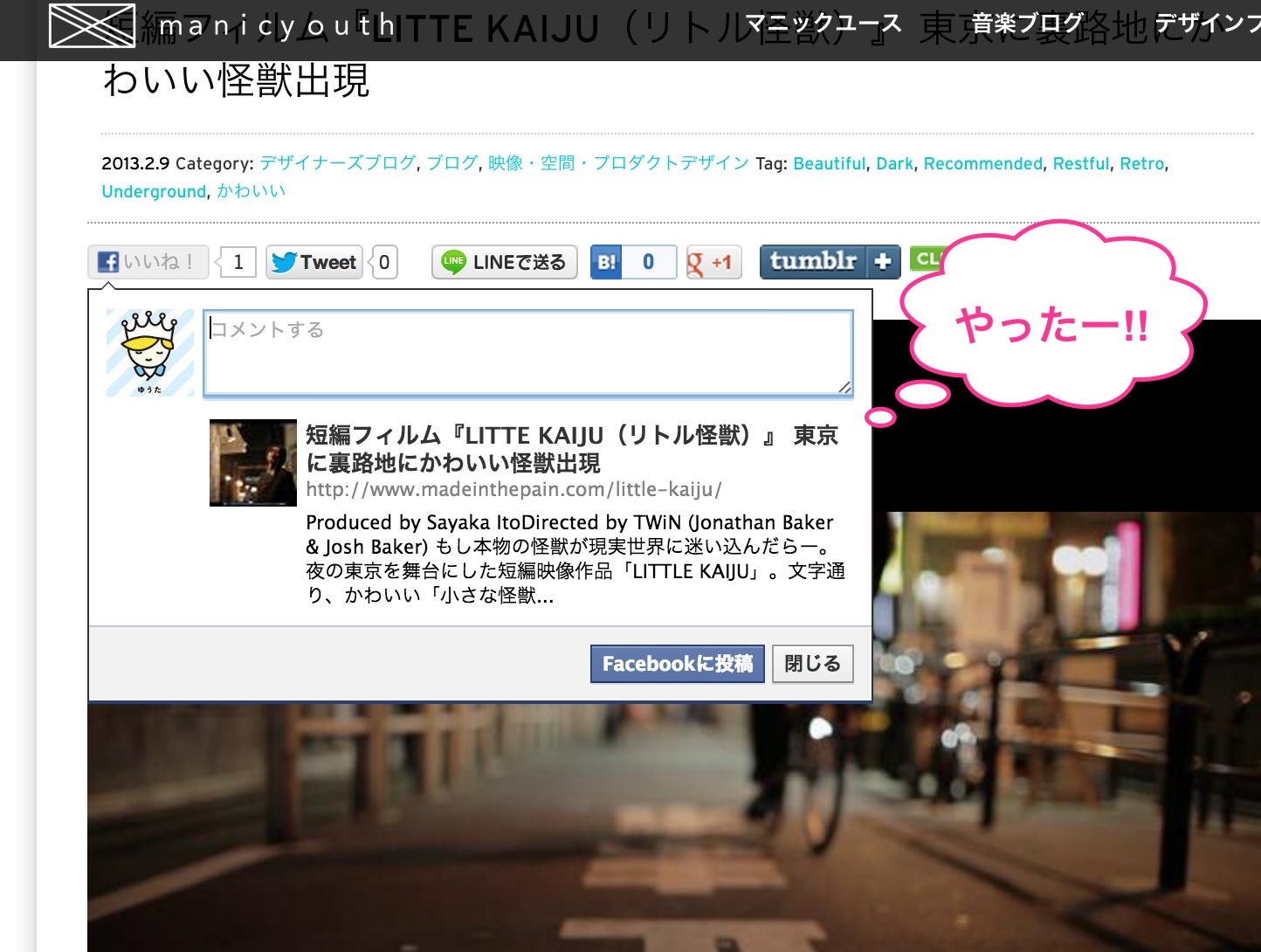
コメント欄が切れずに表示された〜!!
やった〜!!
おまけ 「iframe」よりも「XFBML」を使え。
繰り返しになるが、
Facebookのいいねボタンには2種類ある(※2013年2月現在)。
- iframe
- XFBML
こちらは見かけに何の違いもないのだが
私は「XFBML」をお勧めする。
理由は「XFBML」なら
ユーザーが「いいね」ボタンを押した後にコメント欄が表示されるからだ。
これが「iframe」の場合は、コメント欄は表示されない。
口コミの効果を最大限に高めていくならば、
間違いなく「XFBML」のほうが望ましいだろう。
以上、
WP Social Bookmarking Light でFacebookのコメント欄が切れる時の解決法 | WordPress
でした。